Cold-chain supply chain platform for Global Pharma and Telco Partnership
Challenge: How might we address the supply chain losses for the pharmaceutical cold-chain?
Understand the Problem
We begin with a deep dive into our client’s and partners problem area. We get a sense for the size and financial impact of the problem, but also for the entire systemic view and root causes of the problem. We identify the most critical problem that we develop into an opportunity.
A snapshot of our key insights from interviews
Deep Research
With the key problem identified, we map all stakeholders in the system and we speak to them. Lots and lots of them. We also take a look across the technical landscape both within this industry, but also in analogous industries to spot potential opportunities in emerging technologies.
Conceptual Ideation
Once we understand the key needs, pain points, technical opportunities, and systemic view, we use these as inputs to ideate potential solutions. We come up with everything from the boring but useful to the wild and unexpected. In this example, we came up with 300 potential solutions to our problem. We established a set of criteria that allowed us to begin down-selecting and qualifying key opportunities for further development. We held workshops with key stakeholders and experts across the ecosystem to help us further develop these opportunities.
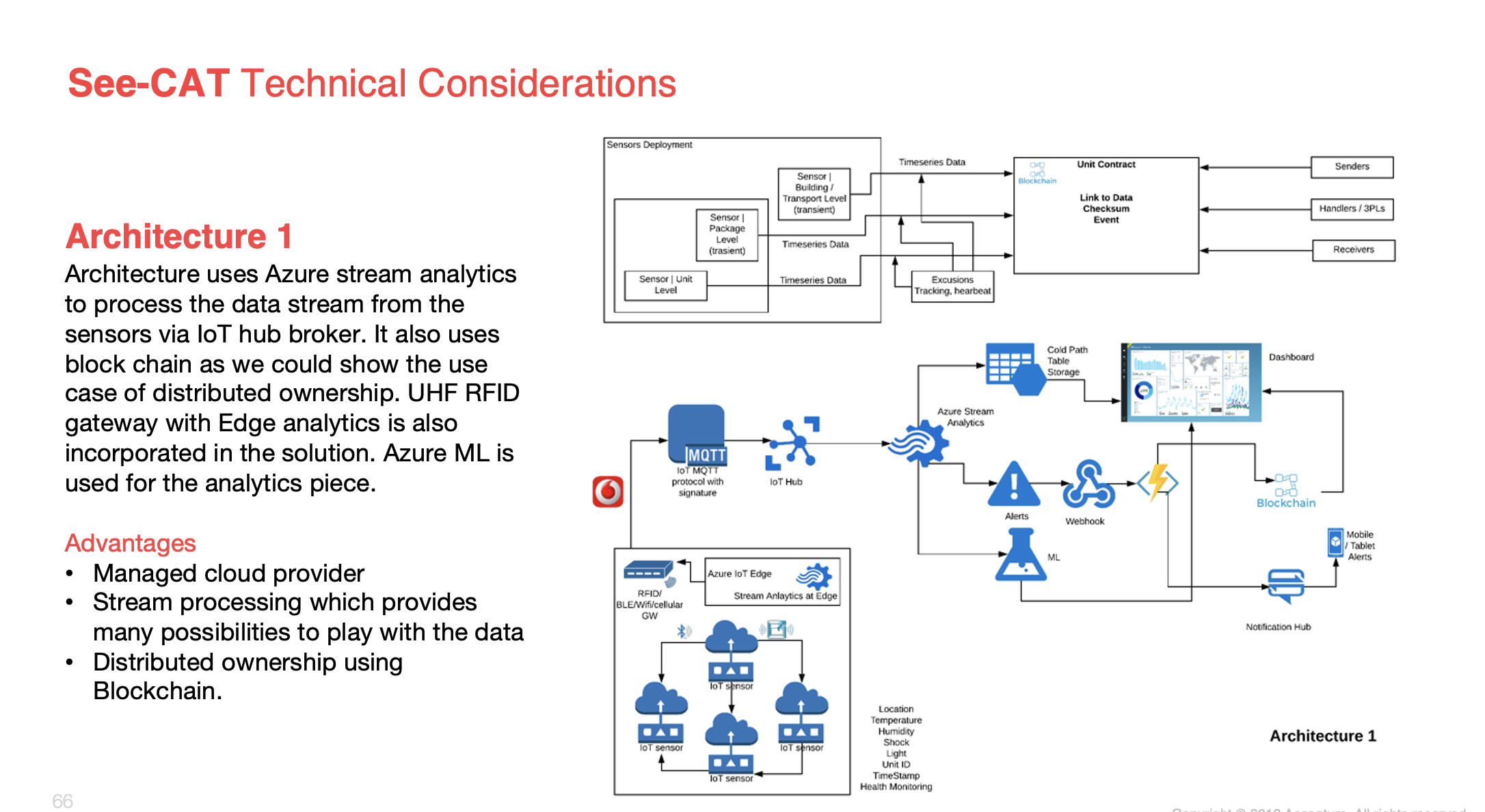
Technical Consideration
In parallel, we engaged with development teams in specific areas relative to the key opportunities, and begin to map out the potential modules and technical considerations. These would play a major factor into our user experience considerations, so active cross-disciplinary translation and communication was a key component to our work here.
Key Feature Identification
User Experience and Interface Design for Desktop
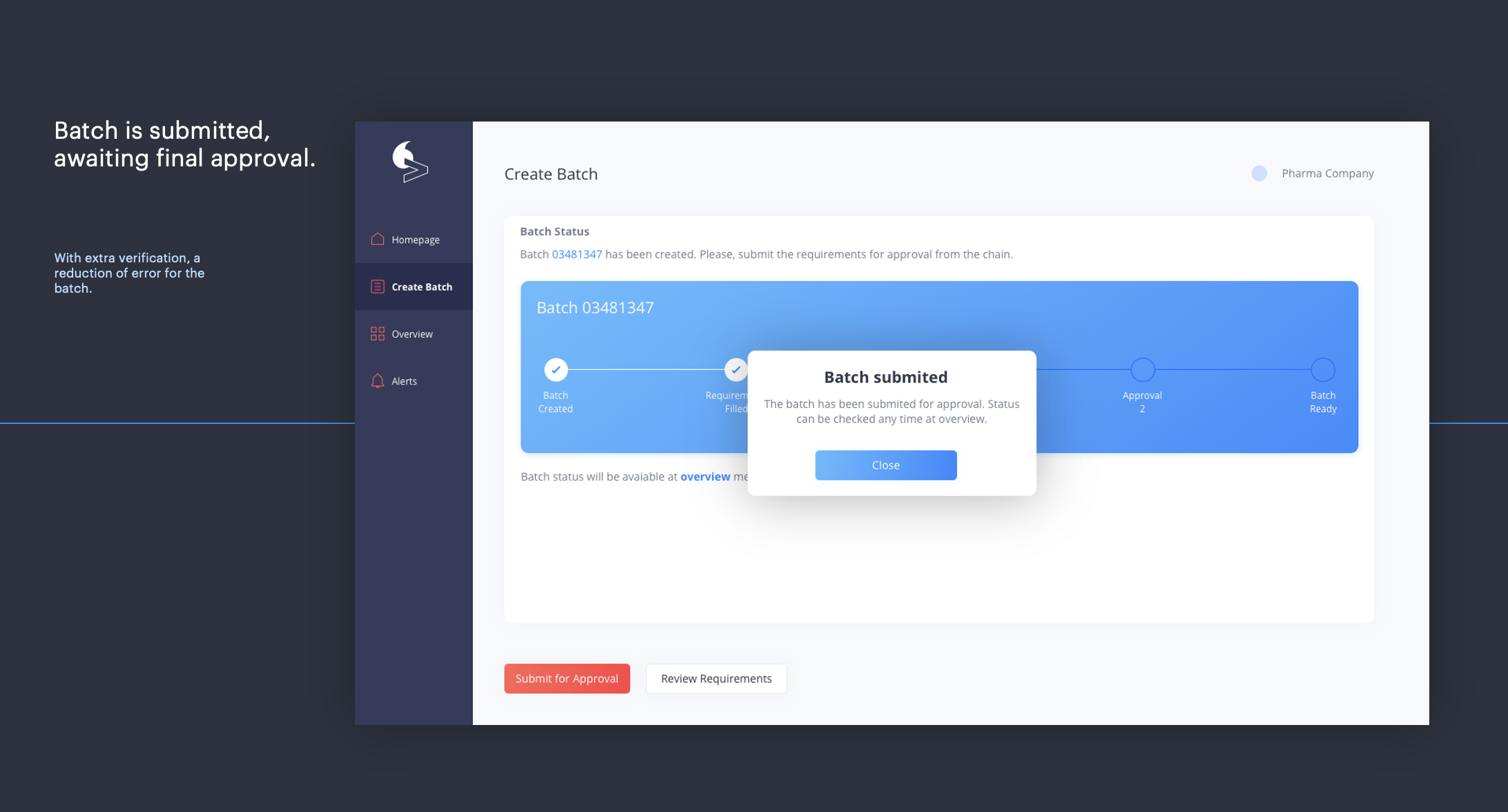
User Experience and Interface for Various States
Mobile Experience and Interface Design
Value Proposition and UX / UI Design
Once all of the requirements were defined and the key opportunity and tech considerations understood, we map the value proposition for our stakeholders. We identify that based on solving for the key pains and potential gains for our users, we can prioritise the most critical features. This allows us to in parallel develop a design system and user experience and interface that hits all of the major touch points in a way that is optimised for our users. In this case our users are both in offices, and on various mobile devices on the go and in high stress situations with varying levels of technical ability, so simplicity and cleanliness was an important factor.